Back to
Works
(
↓
↓
)
↓
For Circular Business.
For Seamless Collaboration.
Year
Role
Website
Stakeholders &
Partners
What’s Done Here
A B2B platform that supports circular furniture solutions. Working with a team of 4-5 and collaborating with 4 partner groups, I created interfaces that connect manufacturers, planners, and service providers—turning reuse, recycling, and collaboration into effective workflows.
Main Features: Marketplace, Dashboard, Project Management, Item Management.
Design System
What’s Achieved
Sep. 2020 - Jan. 2021: Stage 0 & 1
I participated in the PERMA project, creating wireframes and high-fidelity UI for key features in the initial version.

Platform - Stage 1: Order Management.

Features Highlighted from Stage 1
Feb. 2021 - Dec. 2021: Stage 2
I developed a web frontend prototype featuring the project landing page and core functionalities. The UI and features were iteratively refined to align with updated user personas from our partners, starting with layout and high-fidelity designs, fully implemented in Vue.js

Platform - Stage 2: Transitioned from Order Management (Stage 1) to Project Management.

Features Highlighted from Stage 2
Jan. 2022 - Sep. 2023: Final Stage
The alpha version of the platform has been completed and delivered. I developed the user interface for over 30 features, expanding it from a key feature to a comprehensive design system that caters to three primary user groups and a total of six user types.

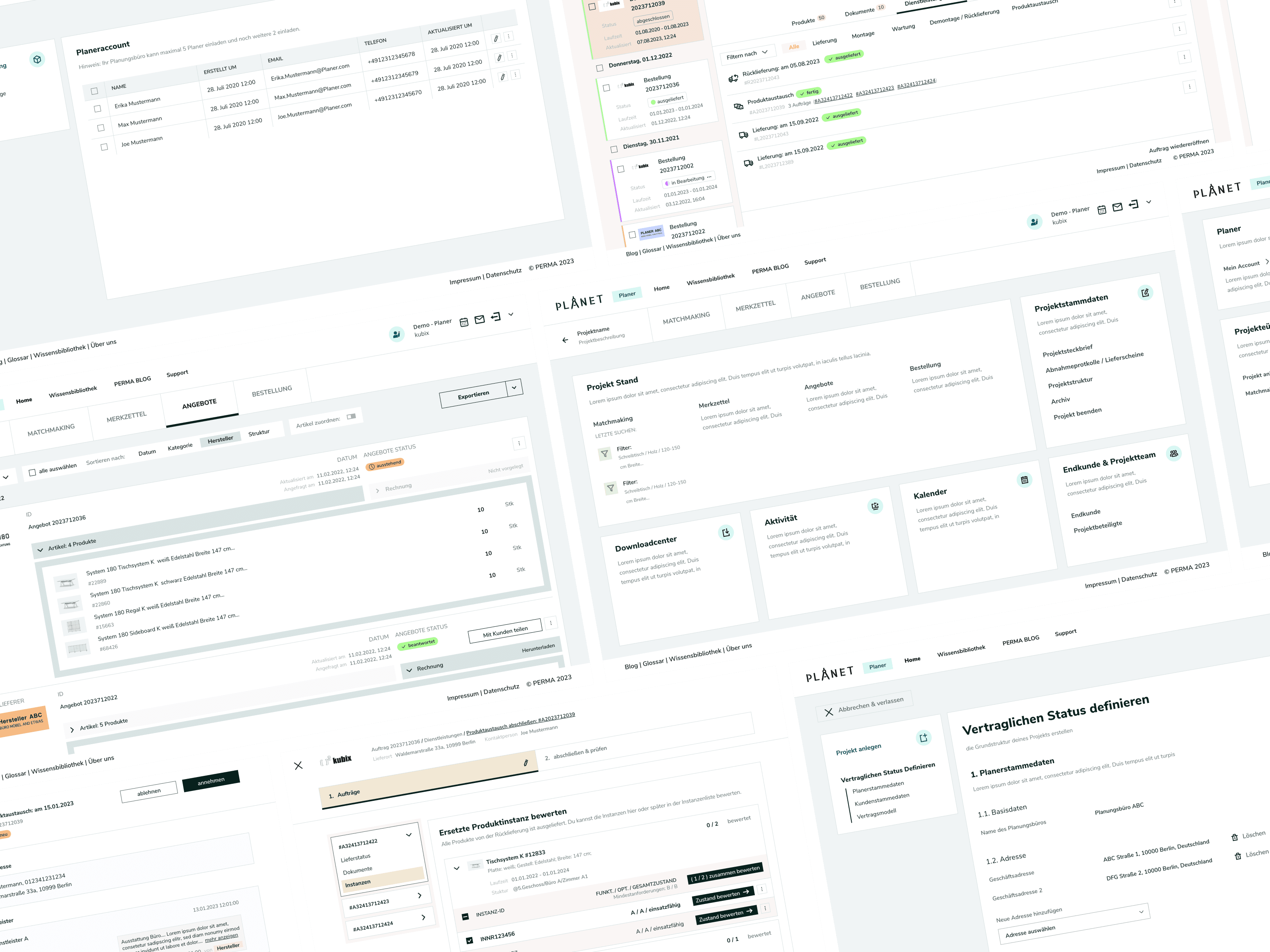
Platform - Final Stage: Project Management View for the Planer user group.

Features Highlighted from Final Stage
Challenges & Process
stage 0-1: explore and preparation
Perma, a research-driven project, started without a defined business model or user needs. Stakeholders led the research, while our team (ANAQOR) ensured technical feasibility and workload alignment.
My role, as the designer within the technical team, was to:
Explore possibilities with limited initial inputs.
Establish a baseline framework to define key features.
Create visual prototypes that aligned stakeholders and enabled the team to proceed to implementation.
While the process faced challenges, critical directions were clarified, helping stakeholders visualize and align their goals effectively.

While the main wireframes and structure of the platform is blank, i had to explore the key feature"catalog and order", i was working with project manager to focus on the needed points.

Quick layouts were built using "grob" wireframes, incorporating placeholders and key wording to highlight essential information.


UI Color Study: Explored green tones to align with the PERMA project icon, ensuring a cohesive visual identity.


UI Research: Analyzed partner and competitor websites to inform the foundational style of UI elements, including shape, aspect ratio, color structure, icons, and typography, ensuring professional furniture presentation.


Design Workflow: Layouts to High-Fidelity UIs
I intentionally use a colorless tone throughout the layout phase to ensure the UI hierarchy is clear and well-structured before introducing colors.
stage 2: rebuilding and co-designed with Planer
With Planers as the main user group, the platform’s focus was to streamline workflows: managing catalogs, client orders, and requests (renewals, repairs, changes) while integrating manufacturers as key service providers.
As the designer, I:
Collaborated with Planers (user and one of the stakeholders) to define wireframes mapping the core user flows.
Branded UI designs aligned with the platform’s updated user model.
Created a web-based prototype using Vue.js to test key Planer use cases.
Provide a foundation for the next implementation phase.
By centering features around Planers and aligning workflows with user goals, we ensured the platform delivered clarity, efficiency, and scalability.
This section is being refined—check back for updates. (Last updated: Jan. 2025)
stage 3: Creating Scalable Solutions for Final Implementation
With implementation officially underway, expanding use cases required close collaboration between stakeholders and development teams, my role involved balancing stakeholder expectations, technical feasibility, and UI consistency for a large-scale platform.
As the designer, I:
Worked with stakeholders in workshops to translate needs into detailed wireframes reflecting workflows.
High-fidelity UI designs for consistent handoffs.
Collaborated with developers to balance effort and time constraints for each feature.
Created and maintained a design system to ensure consistency across the large-scale project, supporting both design and UI development.
Contributed to front-end implementation, optimizing UI frameworks to reduce errors and save development time.
Throughout implementation, I navigated:
Team Alignment: Worked through differing opinions with developers by revisiting use cases and exploring balanced solutions.
Complex Information: Designed interfaces to present dense information clearly, ensuring users stayed focused and completed tasks efficiently.
In the end, I:
Delivered a unified design system with three color themes tailored to main user groups.
Supported the development of 30+ features, balancing functionality, scalability, and user experience.
This section is being refined—check back for updates. (Last updated: Jan. 2025)
Reflections and the future of PERMA
After nearly three years and three iterations, I successfully launched the Alpha version, transforming complex multi-user workflows into a streamlined, intuitive interface. A unified design system reduced development time while ensuring consistency, and close collaboration between design and code balanced user-friendliness with coding efficiency.
Key learnings included:
Planning Ahead: Adding new features without wireframe planning often led to UI clutter, information overload, and team conflicts.
Risk Awareness: Highlighting risks of adding new UI elements during development sprints proved essential for maintaining quality.
Iterative Refinement: Feedback cycles significantly enhanced usability and user flows, emphasizing the value of continuous improvement.
PERMA, as a research project, concluded in September 2023 with the end of its funding. The Alpha demo of the platform was taken offline in January 2024.
However, the impact of PERMA extends beyond the platform itself. Its findings and outcomes remain valuable and are documented for future reference. More details can be explored here.
Year
2021-2023
Role
UX/UI, Frontend
Click to top
(
↓
↓
)
↓

IoT Management + Flow editor